使用範例
觀念建議
原則上網頁主機盡量保持精簡,也就是有需要的資料才放在主機硬碟,一方面節省硬碟使用的空間,儲存空間的費用會依使用大小而不同,二方面減少維護的麻煩,時間久了有很多不用的檔案留存,如果不是原來的管理人員,要找到有用的資料會花更多時間。
如果需要備份留存,一般常用二個簡單的方法,一是主機備份,原來網路主機本來就有固定時間備份的程序,所以不用擔心舊的資料找不到,二是下載到本地端儲存起來,要用時再上傳覆蓋,一方面省去尋找資料檔案的時間,二方面維持主機資料的精簡,節省維護人力及時間的成本。
主機的自動備份就先交給網路工程師及自動程式的執行我們先不管它,這裡主要討論下載到本地端儲存備份檔案的方法。
本地備份
-

保留備份
- 首先,找一個專門用來儲存備份檔案的資料夾,當然,前題是要安全而且容易取用,接著,最容易的方式就是利用日期做為命名規則,例如,西元年月日的方式後面接著用途,所以,就成了「.../保留備份/20210101-首頁圖檔」這樣的方式,當然,可以依不同的需求自行修正。
-

媒體工具
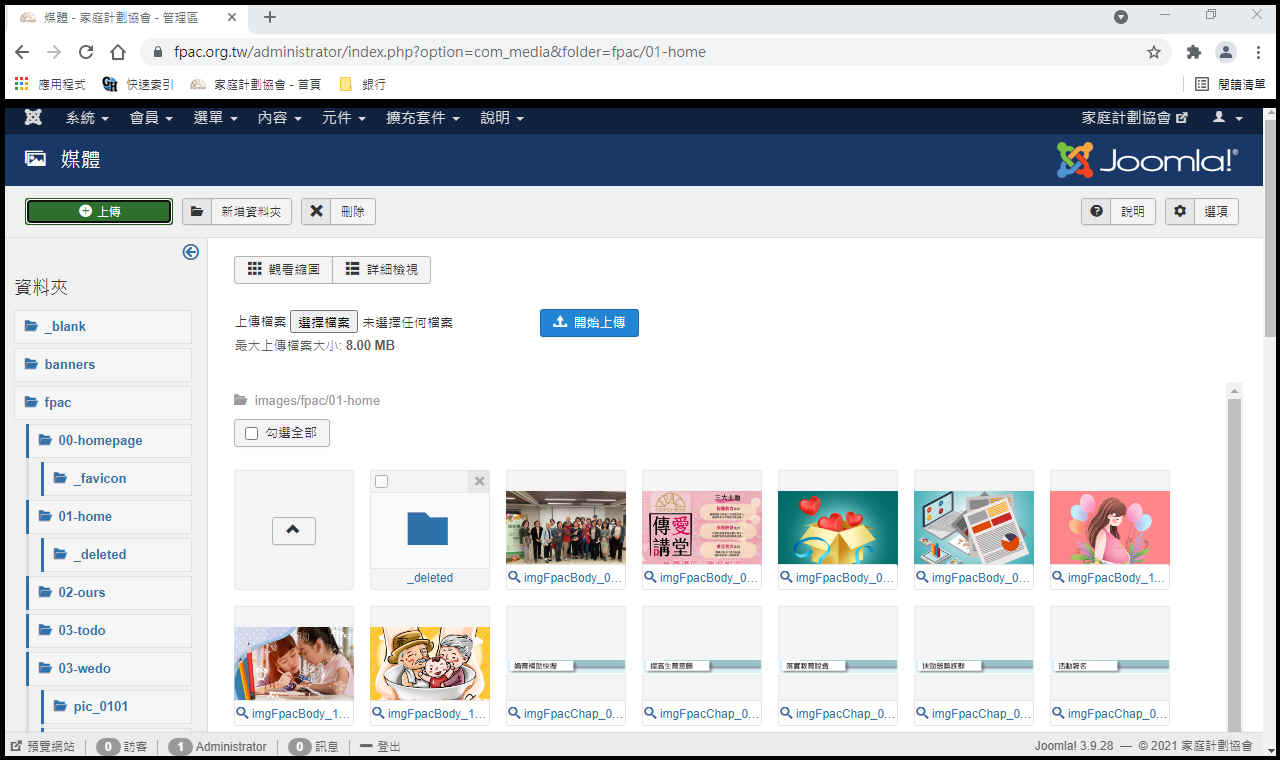
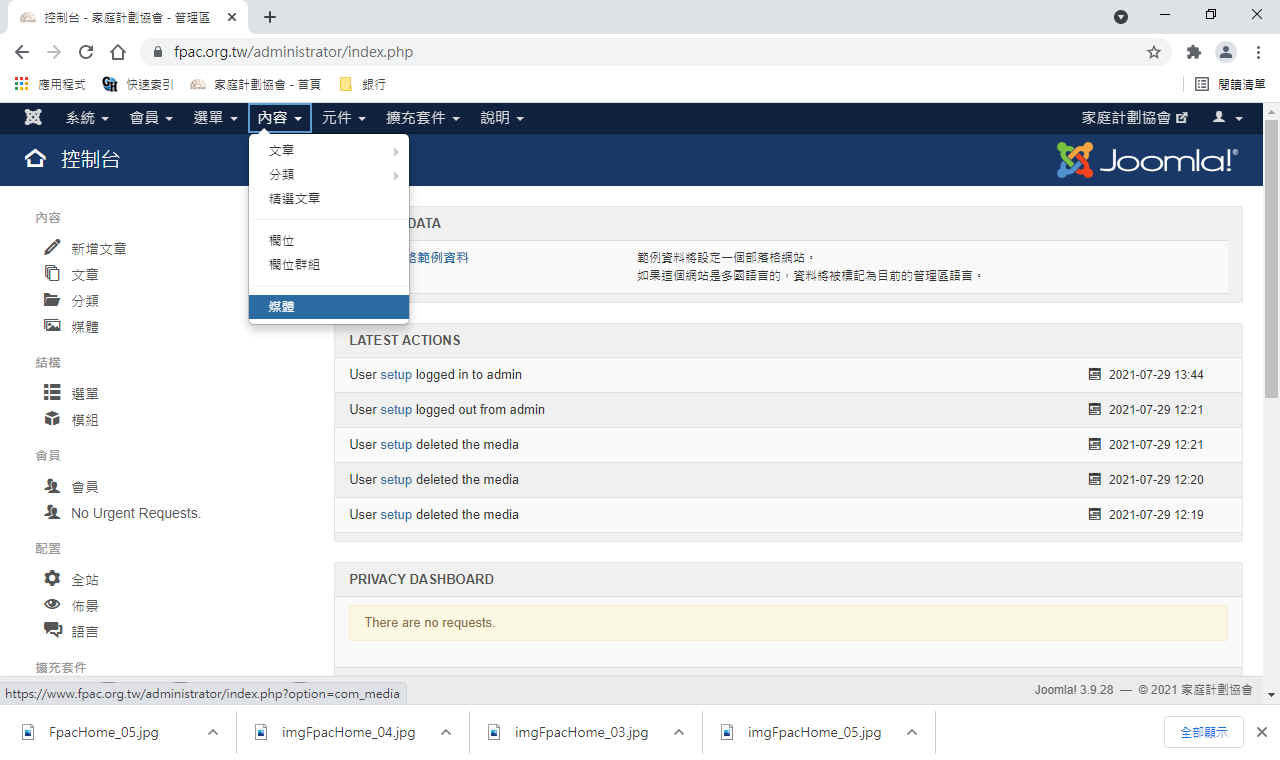
- 登入後台管理後,選取「內容」功能表選取「媒體」的選項。
-

專用位置
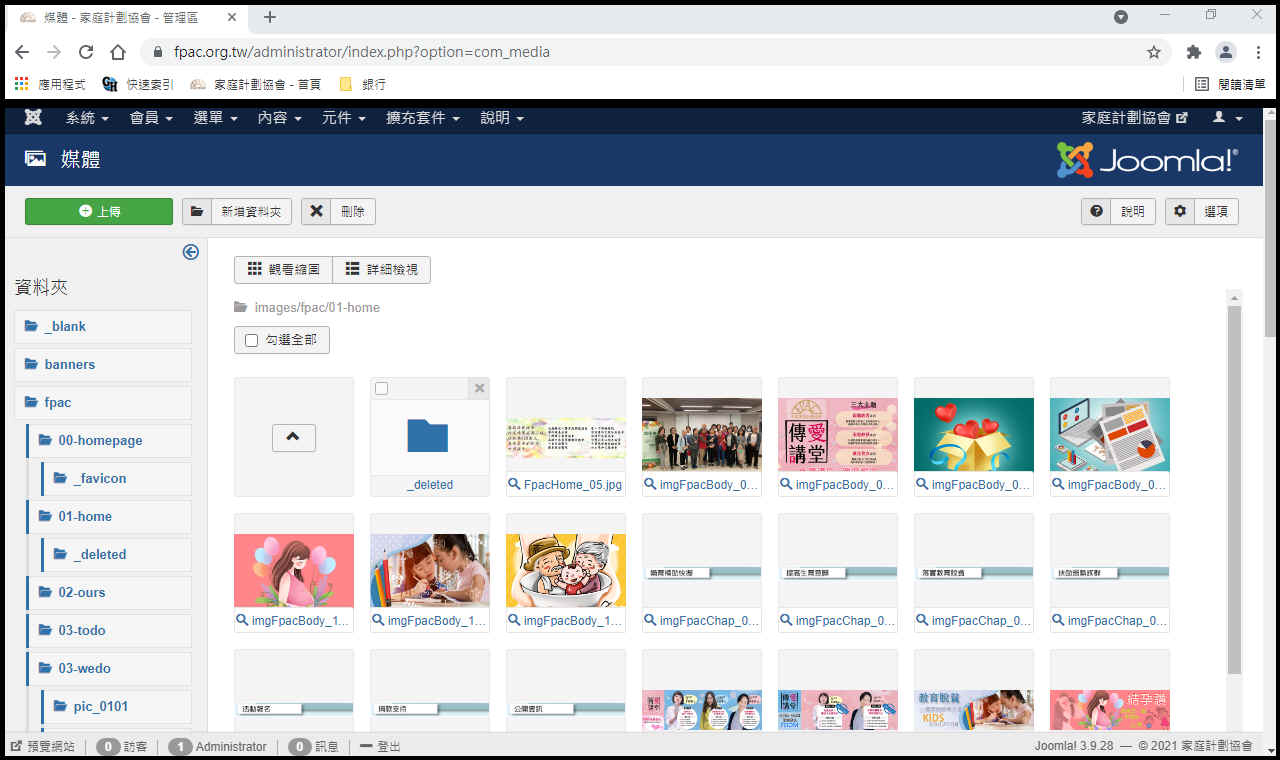
- 進入圖檔管理的畫面,選取「fpac」專用的資料夾。
-

首頁位置
- 再選取「01-home」放置首頁圖檔的資料夾。
-

確認檔案
- 找到我們需要「上傳覆蓋」的檔案,先將它下載保留到本地端。
-

另存圖片
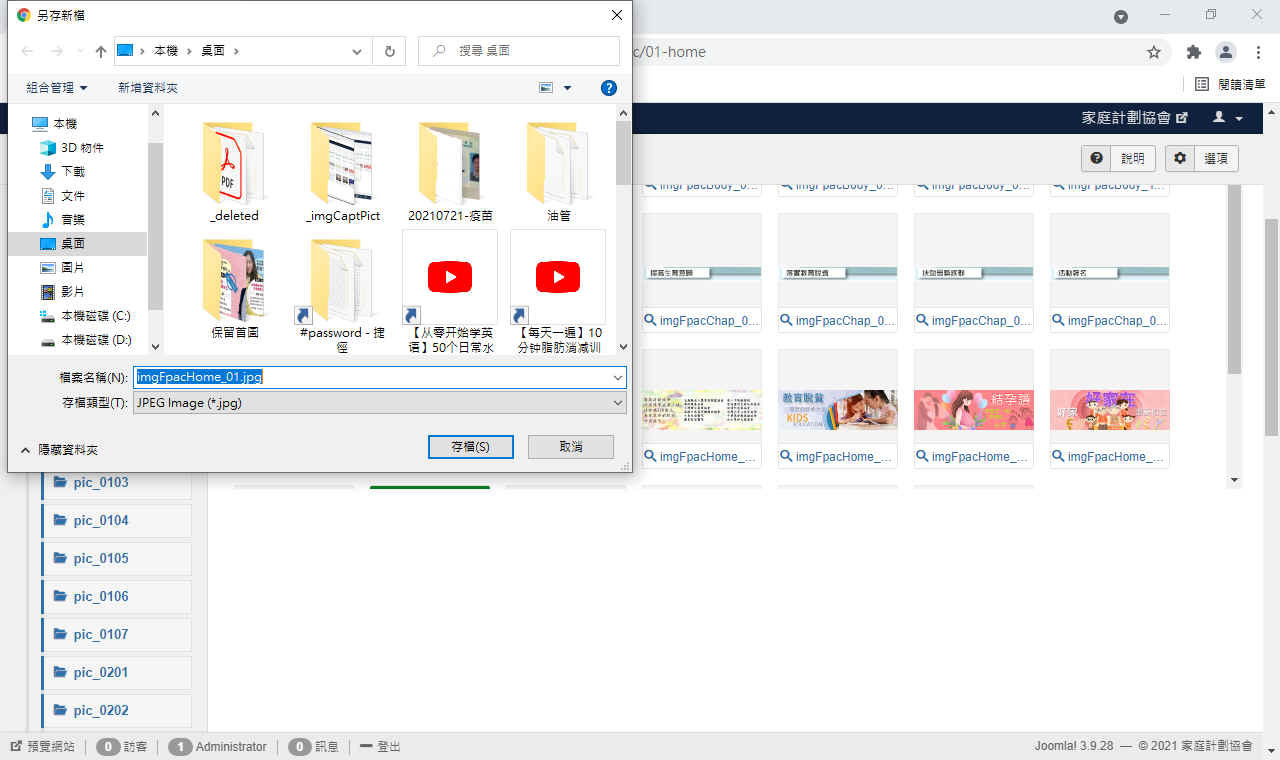
- 在圖檔上面點取「右鍵」顯示功能表,選取「另存圖片」的選項。
-

完成存檔
- 切換到備份的資料夾位置,點一下「存檔」的按鈕就完成了,接下來再學習將主機上媒體檔案刪除的方法。
刪除媒體
如果要將檔案上傳由於系統的限制,不能在同一個位置擁有相同的檔案,必須先將原有的檔案刪除,所以我們在瞭解下載保留備份檔案之後,接下來就可以學習如何刪除原有主機上檔案的二種方式。
再次提示一定要先將檔案備份好,因為刪除後是沒有辦法還原的。
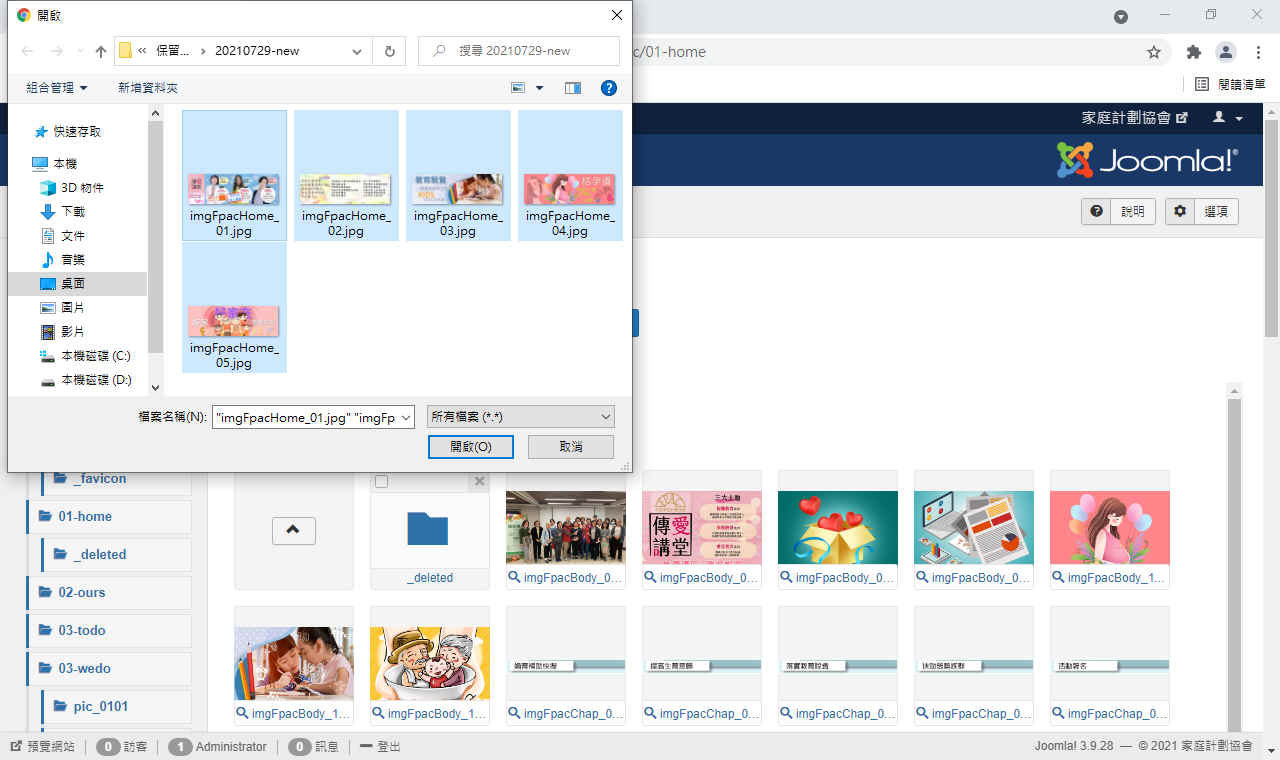
上傳圖檔
備份完成,同時原資料夾裡同名檔案也刪除了,接下來就是將新圖檔上傳到主機上。
這裡可以附加說明一下,如果希望整個首頁輪播圖檔的順序調換,可以先將整個輪播圖檔下載之後,再變更檔名的順序,刪除主機上的檔案之後,重新整個上傳首頁的輪播順序就變更了。
網頁程式
由於網站上的呈現都是已經設定好了,因為平台系統會自動檢查格式,而且會自動修正成符合的標準內容,會有很多意料外的變化,所以,不建議在後台編輯功能裡修改。
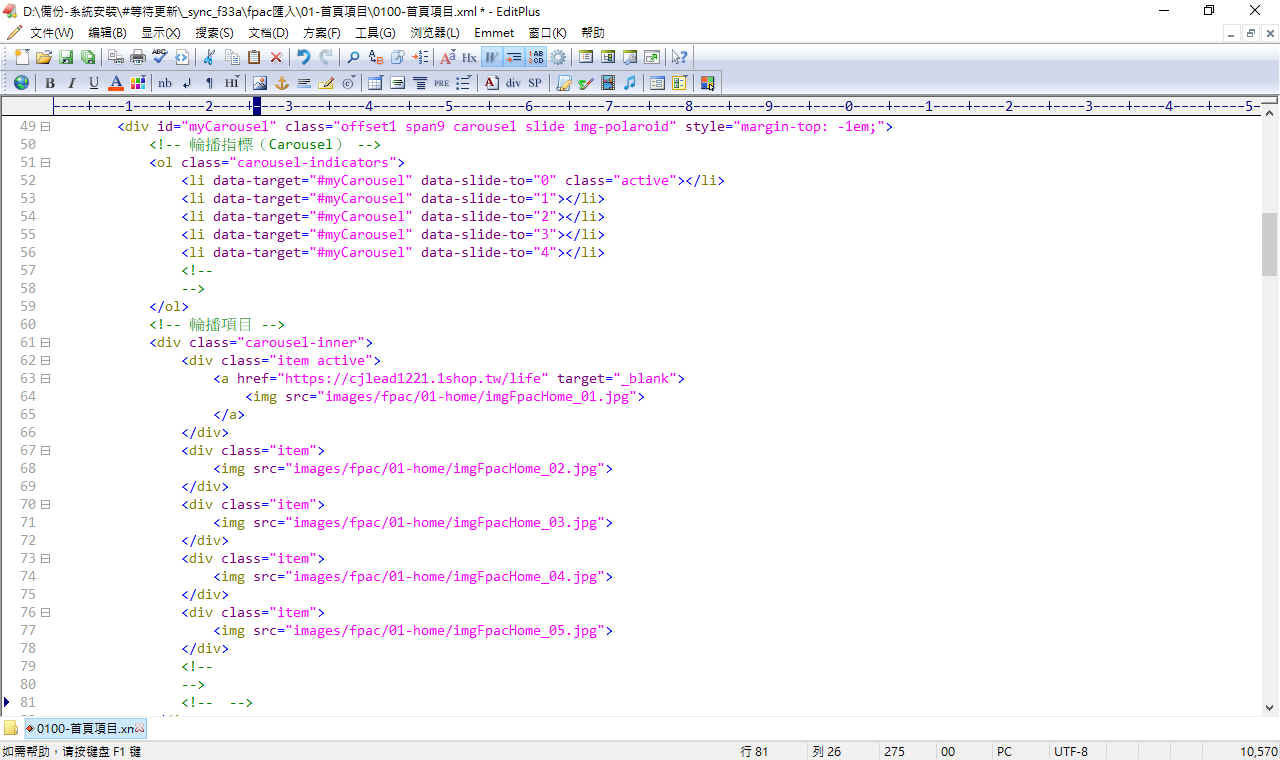
這裡就以首頁輪播 HTML 設定做示範,同時附上範本檔案,建議直接下載修改,再使用 XML 匯入的功能改變網頁的內容。【0100-首頁項目.xml】
-

輪播數量
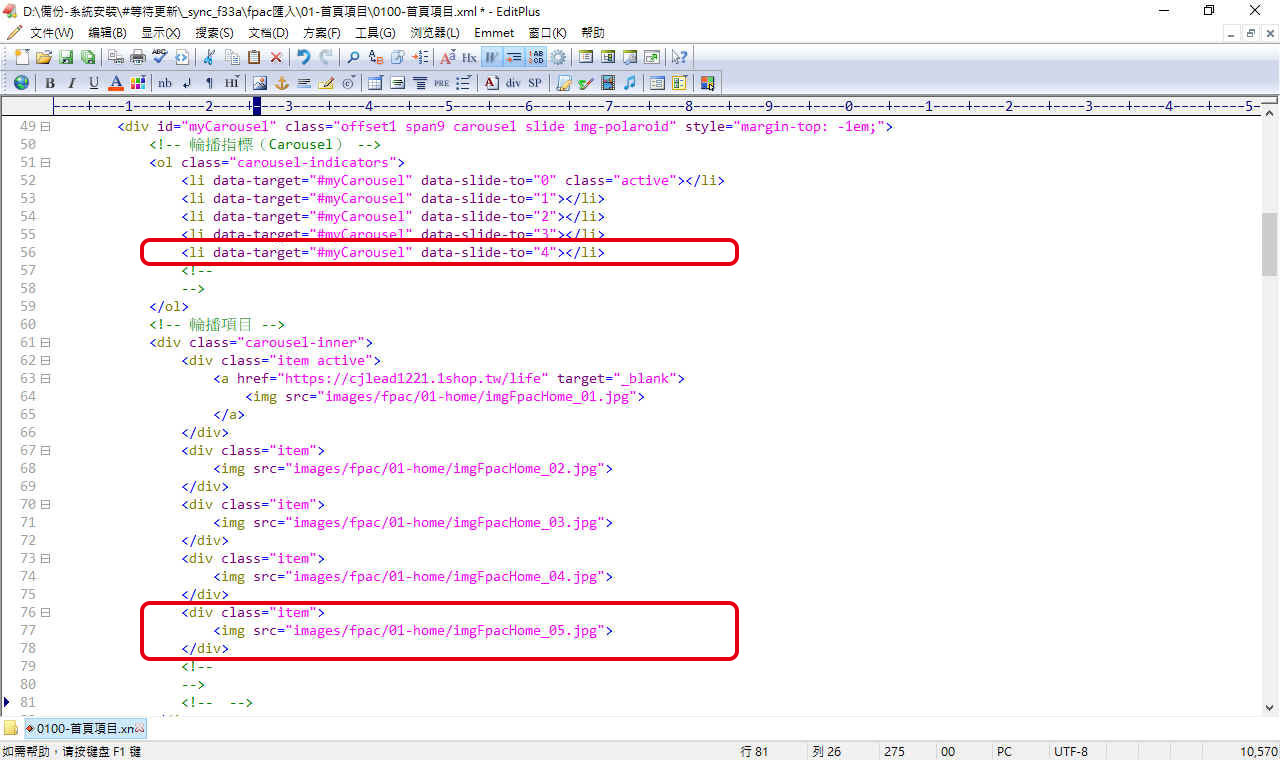
- 開啟範本檔案這個顯示的區塊就是控制首頁輪播的程式內容,上方<li>從零(0)開始排列,就是輪播的數量。
-

首圖顯示
- 而 class="active" 就是進入後第一個顯示的目標圖片。
-

對應圖檔
- 下方<div>的 item 對應上方的選項,而 active 同樣對應上方<li class="active">第一個顯示的目標圖檔。
-

連結網頁
- 如果需要設定可以點取連結的網頁,變更成這部份的 href="/..." 就成為可以跳頁的設定。
-

新的標籤
- 而 target="_blank" 表示以新的標籤顯示指定的網頁,如果要在同一頁顯示,直接將這個部份刪除就行了。
-

增加數量
- 如果要增加輪播的數量,只要將以上這二個部份對應的增加就能達成。
-

輪播數量
- 簡單來說就成了像這個樣子,當然可以大量的增加,不過太多圖檔會影響到網頁顯示的速度,建議極限設定在10個以內。
縮小圖檔
對於網頁內容來說,檔案大小對顯示速度來說是重要的關鍵,而圖檔大小佔有相對的比重,簡單來說就是圖檔越小顯示速度越快,所以在不影響畫面品質的情況下,縮減圖檔大小就成了最簡單加速網頁顯示的方法之一。
計算方式也很簡單,假如一張圖檔佔有 1 Mb 的大小,現有範本上有 4 張輪播圖,也就是不算其它網頁上的元件,就佔了 4 Mb 的下載容量了,如果網路速度不快的客戶端,已經算是中等速度的極限了,檔案再大顯示網頁就會開始變慢。
我們以 photoshop 來示範縮小的方式,當然有其它習慣的影像編輯軟體或更好方法也可以自行選擇使用。
-

原圖大小
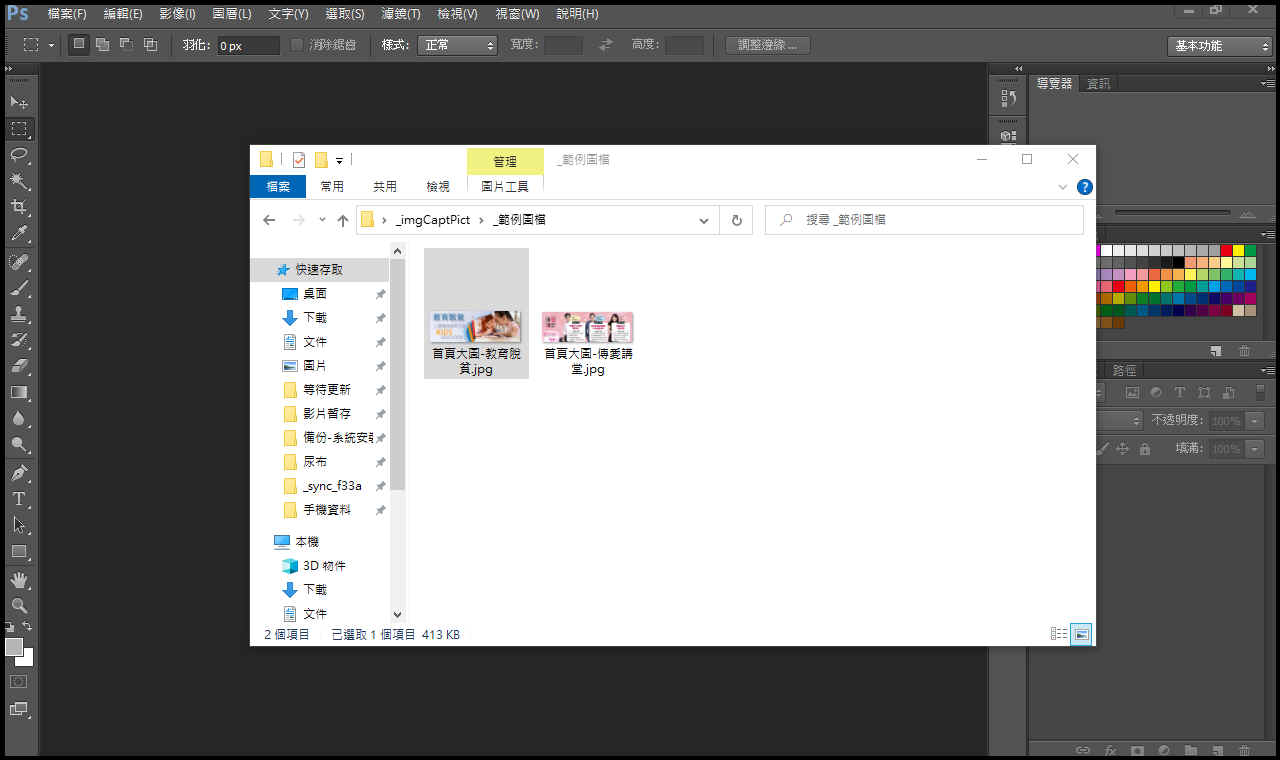
- 首先在檔案名稱上點一下做為目標,在狀態列上可以看到檔案大小。(約 413 KB)
-

開啟圖檔
- 利用影像編輯軟體開啟圖檔。
-

變更尺寸
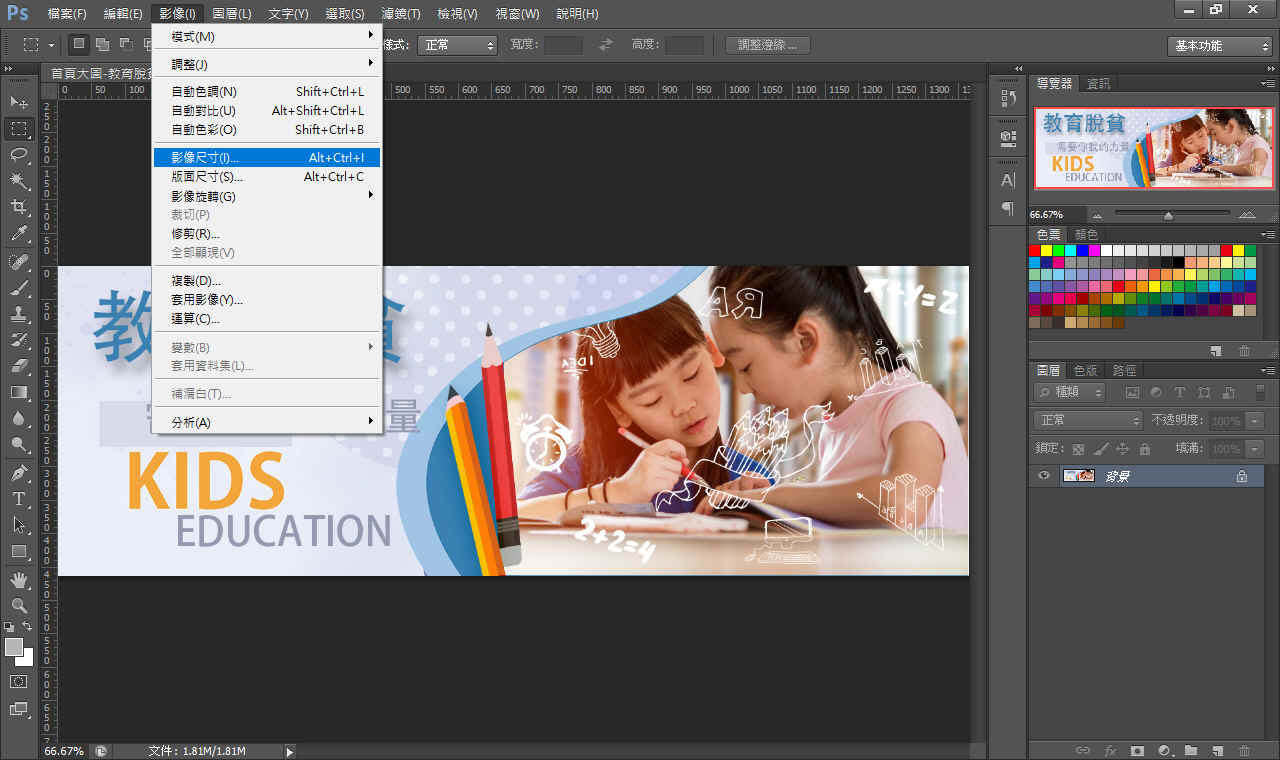
- 點數及密度也是決定大小的重要關鍵,所以先點取「影像/影像尺寸」的功能選項。
-

顯示數據
- 這裡可以看到影像的尺寸點數以及解析度的密度。
-

變更數據
- 直接在輸入方塊上變更影像點數,完成後點取「確定」的按鈕變更設定。
(我們網頁的大小點數標準為 900 X 300 px,解析度可以設定為 96 dpi 或 72 dpi 做為顯示密度) - 直接在輸入方塊上變更影像點數,完成後點取「確定」的按鈕變更設定。
-

回到編輯
- 回到編輯區可以看到顯示縮小了,而顯示的清析度並沒有太大的區別。
-

轉存檔案
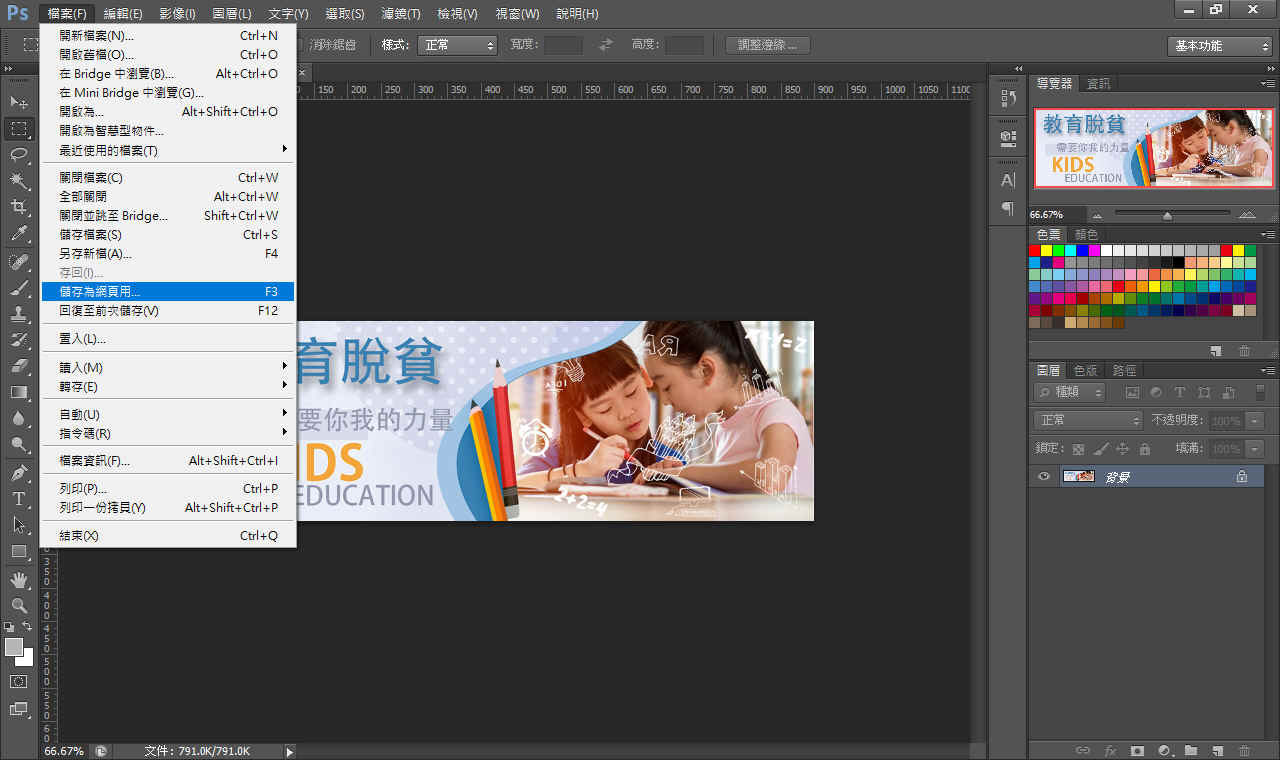
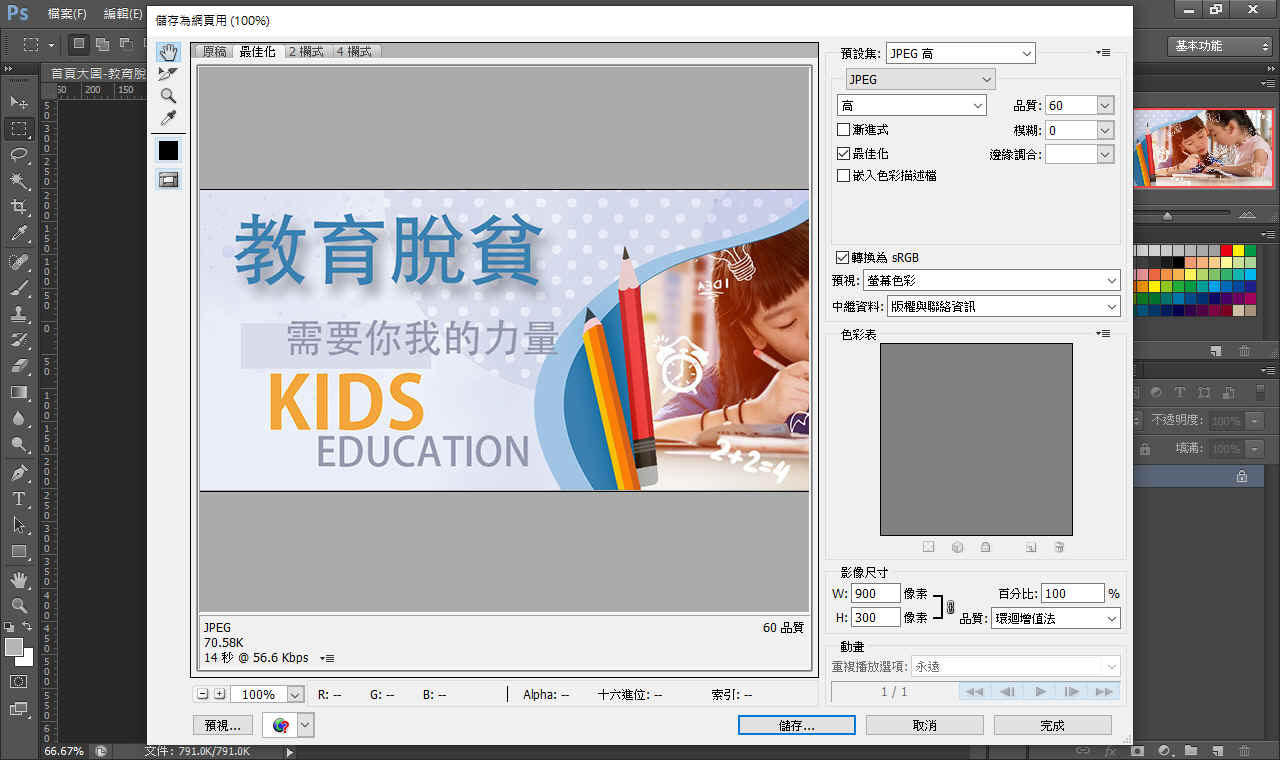
- 點取「檔案/儲存為網頁用」的指令功能。
-

執行處理
- 在設定視窗裡可以預覽壓縮後的效果,右邊的選項區塊可以變更不同的格式,而下方狀態列可以看到轉換後的檔案大小,點一下「儲存」的按鈕繼續。
-

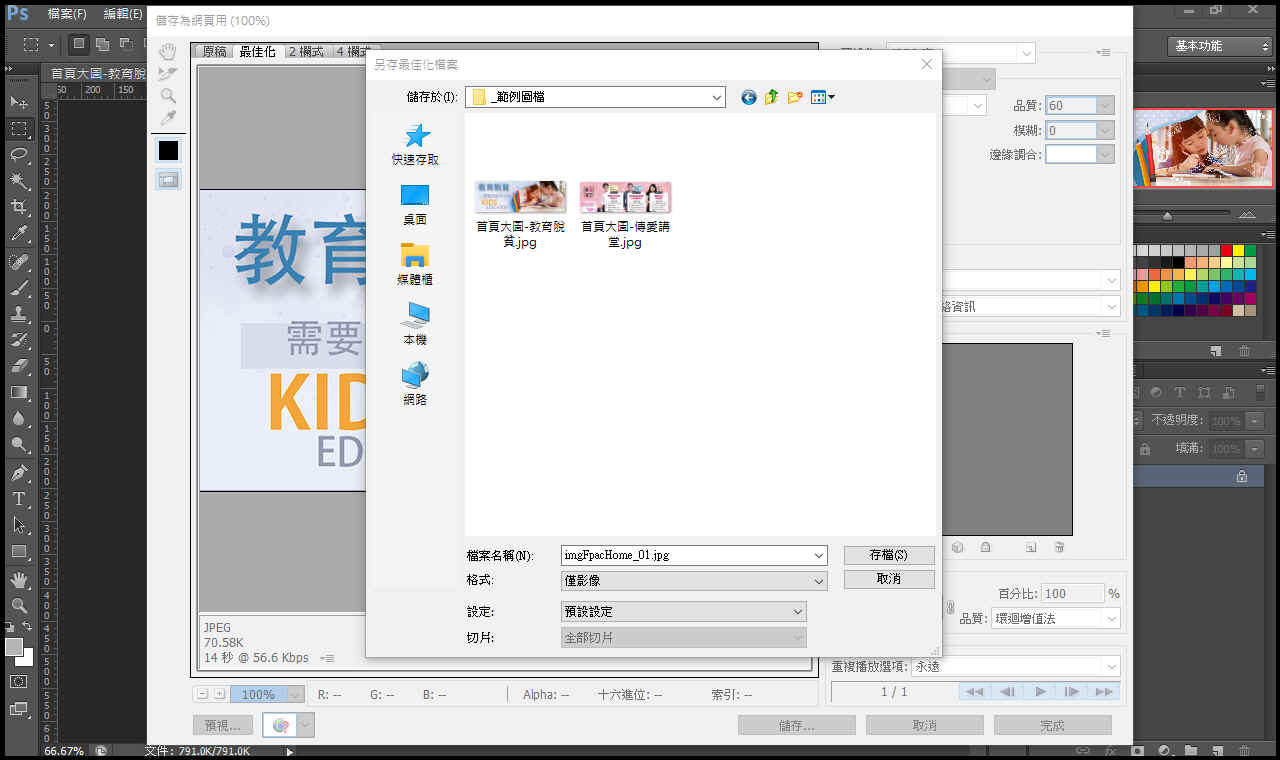
儲存結果
- 變更要放置檔案的資料夾及檔案名稱,點取「存檔」的按鈕完成操作。
-

轉檔大小
- 還記得原來檔案的大小嗎?(413 Kb)現在這個轉檔後的影像在狀態列上顯示為 71.3 Kb。
-

原始顯示
- 圖檔變更後的螢幕顯示結果我們再來比對一下,現在看到的是原來的檔案。
-

比對顯示
- 而這個是壓縮大小及解析度的結果,在可以接受的範內,檔案變小了但是呈現的並沒有很大的差距。